Introduction
This blog post describes my current approach to starting a new Flask project. This blog post covers getting up and running with a simple “Hello World” application using the following tools:
This blog post assumes the use of Python 3.7 or newer, as these versions have the venv module built-in for creating virtual environments and Flask supports Python 3.7 or newer.
Structure
The easiest way to create a simple Flask application is to put everything into a single file. This is my preferred approach for starting a new Flask project, as it proves out the environment that is being created.
Start by creating a new directory and changing into that directory:
$ mkdir flask_simple_application
$ cd flask_simple_application/
At this point, you will likely see that you have at least two version of python available on your system:
$ python --version
Python 2.7.10
$ python3 --version
Python 3.11.2
I strongly recommend using Python 3.x for all new projects, as it has tons of new features and the support for Python2 (legacy Python) ended in 2020.
Virtual Environments
For even the simplest projects, creating a virtual environment is a great idea. Virtual environments create an isolated environment for each project, which means that each project can have its own dependencies (ie. version of the Python interpreter, imported python packages, etc.).
Virtual environments really became beneficial to me when I was working on two simultaneous projects:
- An existing project required using Python 2, as a needed package only supported Python2
- A new project where I wanted to use Python 3
Having separate virtual environments for each project allowed me to easily configure which version of Python to use.
Since this project is using Python 3, there is a built-in module called venv that can be used for creating virtual environments.
The
venvmodule was added in Python 3.3.
Here’s the command for creating a new virtual environment, where the directory to create the virtual environment in is specified as venv.
$ python3 -m venv venv
Make sure to use python3 instead of python to guarantee that Python 3 will be used in the virtual environment.
This command created a new directory called ‘venv’ which contains the following items to keep this project isolated from the other projects on your system:
- Python interpreter (Python 3.11.2 in this case)
- Scripts for activating and deactivating the virtual environment
To start using the virtual environment that was created, it needs to be activated:
$ source venv/bin/activate
(venv) $
After activating the virtual environment, the virtual environment name gets displayed on your command prompt (the ‘(venv)’ at the left of the prompt).
Since the virtual environment is active, running the python interpreter will use Python 3!
(venv) $ python --version
Python 3.11.2
Installing Packages with pip
After creating the virtual environment for your application, it is time to start installing the Python packages that you need using pip. If you are using Python 3.4 or greater, pip gets automatically installed in your virtual environment.
Start by installing the Flask framework, which is the ‘Flask’ package:
(venv) $ pip install Flask
This command installs the Flask package plus all of its dependencies (ie. other packages needed by Flask). Here’s a sample of all the packages that were installed:
(venv) $ pip freeze
click==8.1.3
Flask==2.2.3
itsdangerous==2.1.2
Jinja2==3.1.2
MarkupSafe==2.1.2
Werkzeug==2.2.3
It’s a good idea to save the packages (including version numbers) that are being used in the project into a file called requirements.txt. I prefer to manually add the packages that I install (via pip install) to requirements.txt to create a clear list of the Python packages that are needed for the project:
(venv) $ echo "Flask==2.2.3" > requirements.txt
This can be really beneficial if you or someone else is starting with this project and wants to quickly install all these packages with ‘pip install -r requirements.txt’. Additionally, this approach makes upgrading packages much easier, as there is a minimal set of packages that need to be updated.
Writing Python Code
Now it’s time to actually write some Python code!
In the top-level directory that was created, create a new file called app.py. Then, in your text editor of choice, add the following content:
from flask import Flask
app = Flask(__name__)
@app.get('/')
def index():
return "Hello World!"
This file creates a new instance of the Flask app and defines a single route that returns the "Hello World!" statement. This is a very basic app, but that's the point: It quickly tells us whether everything has been configured properly or not.
There are a number of great text editors and full IDEs (Integrated Development Environments) available for Python development, but I recommend using PyCharm or VS Code.
Running the Development Server
We can use the Flask development server that comes bundled with Flask in order to check that the code in the app.py file is working correctly.
Run the Flask Development Server to serve your Flask app:
(venv) $ flask --app app --debug run
* Serving Flask app 'app'
* Debug mode: on
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000
Press CTRL+C to quit
* Restarting with stat
* Debugger is active!
* Debugger PIN: ***-***-***
The --app argument specifies the Python file (without the .py extension) that contains the Flask application (app). The --debug argument specifies that the Flask Development Server run in 'debug' mode.
As the comment states, you can now view your app by navigating to http://127.0.0.1:5000/ in your browser of choice.
127.0.0.1is mapped tolocalhoston most systems, so you can alternatively navigate tolocalhost:5000.

Turn back to you terminal after you view your site in the browser. You should see the following log message:
127.0.0.1 - - [27/Nov/2022 17:08:17] "GET / HTTP/1.1" 200 -
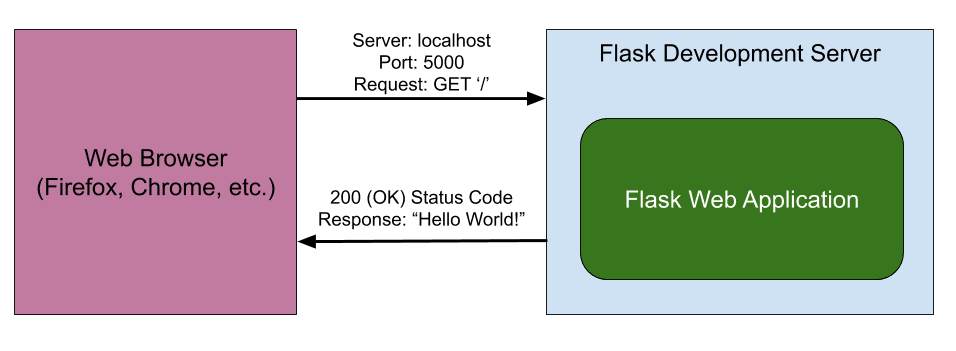
This indicates that a GET request was made to the '/' route and the development server returned a 200 (OK) status code.
What does that mean exactly?
- The browser made a request to the Flask development server (running as '127.0.0.1:5000')
- The server received the request and responded with a status of 200 (OK) along with the HTML to display "Hello World!" in the web browser:

That's it! We created a full web app with a single file. We also confirmed that our environment is configured correctly for development.
Structure of the Flask Application
At this point, the Flask application should look like this:
$ tree -L 2
.
├── app.py
├── requirements.txt
└── venv
├── bin
├── ...
Conclusion
This blog post provided the steps that I follow for creating a new Flask application using Python 3.
